Page 1 of 1
OpacityMask and RadialGradientBrush
Posted: 06 Dec 2018, 09:01
by arukari
hi,
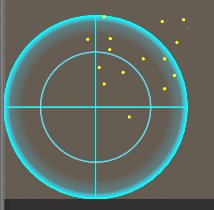
i try creating radar gui.
but, no visible for use OpacityMask and RadialGradientBrush.
<Grid HorizontalAlignment="Left" VerticalAlignment="Bottom" Height="300" Width="300">
<Grid.OpacityMask>
<RadialGradientBrush>
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#AA000000" Offset="0.98"/>
<GradientStop Color="Transparent" Offset="1"/>
</RadialGradientBrush>
</Grid.OpacityMask>
....
this not use OpacityMask.
Any idea? for mask ring out yellow maker.
Re: OpacityMask and RadialGradientBrush
Posted: 06 Dec 2018, 10:16
by Wanderer
If I know correctly, Noesis don't support GeometryBrushes, therefore OpacityMask doesn't work. Try Clip, this should working. Or Instead GeometryBrush use texture. This should working too (I remember I used texture brush for something, but not for OpacityMask)
Re: OpacityMask and RadialGradientBrush
Posted: 07 Dec 2018, 17:18
by sfernandez
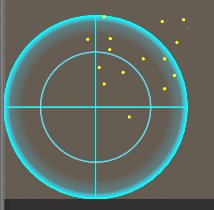
Hi, I think you don't need OpacityGroup for this matter, you can achieve the same using simple radial brushes with transparency as you can see here:
<Grid x:Name="Radar" Width="300" Height="300">
<Ellipse>
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Offset="1.0" Color="Cyan"/>
<GradientStop Offset="0.95" Color="#DD00FFFF"/>
<GradientStop Offset="0.94" Color="#AA00FFFF"/>
<GradientStop Offset="0.70" Color="Transparent"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Width="180" Height="180" Stroke="Cyan" StrokeThickness="2"/>
<Path Data="M0,150L300,150M150,0L150,300" Stroke="Cyan" StrokeThickness="2"/>
</Grid>
Anyway, if you found a situation where OpacityMask is not working fine, could you please create a ticket in our bugtracker attaching a minimal xaml that reproduces it?
Re: OpacityMask and RadialGradientBrush
Posted: 07 Dec 2018, 18:30
by sfernandez
After reading again your message I think I misunderstood what was happening to you.
Re: OpacityMask and RadialGradientBrush
Posted: 08 Dec 2018, 04:16
by arukari
I can visibled.
RadialGradientBrush is need Center,Radius setting.
But I have not obtained the results I expected.
I want to make something like this.
VIDEO
I will post video and code comparing OpacityMask animation and Fill animation.
Left Radar Code:
<Grid HorizontalAlignment="Left" VerticalAlignment="Bottom" Height="300" Width="300">
<noesis:Element.Projection>
<noesis:PlaneProjection RotationX="45" RotationY="-30" RotationZ="-30" />
</noesis:Element.Projection>
<Ellipse Stroke="Cyan" Height="300" Width="300" RenderTransformOrigin="0.5,0.5">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#1500E8FF" Offset="0.795"/>
<GradientStop Color="#2600E8FF" Offset="0.938"/>
<GradientStop Color="#FF00E8FF" Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Line X1="0" Y1="150" X2="300" Y2="150" Stroke="Cyan" StrokeThickness="1"/>
<Line X1="150" Y1="0" X2="150" Y2="300" Stroke="Cyan" StrokeThickness="1"/>
<Path Data="M150,10 145,100 155,100Z" Fill="Cyan" Stroke="Cyan" StrokeThickness="1" />
<Ellipse x:Name="RadarEllipse" Stroke="Cyan" Height="300" Width="300" HorizontalAlignment="Left" VerticalAlignment="Bottom">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#0000E8FF" Offset="0"/>
<GradientStop Color="#FF00E8FF" Offset="0.03"/>
<GradientStop Color="Transparent" Offset="0.06"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ItemsControl x:Name="RadarCanvas" Width="300" Height="300" ItemsSource="{Binding Path=RadarPositions}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Canvas ClipToBounds="True" x:Name="RadarClip">
<Canvas.OpacityMask>
<RadialGradientBrush Center="0.5,0.5" RadiusX="300" RadiusY="300">
<GradientStop Color="#00000000" Offset="0.25"/>
<GradientStop Color="#FF000000" Offset="0.50"/>
<GradientStop Color="#00000000" Offset="0.60"/>
</RadialGradientBrush>
</Canvas.OpacityMask>
<Canvas.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Canvas.OpacityMask).(GradientBrush.GradientStops)[0].(GradientStop.Offset)" RepeatBehavior="Forever">
<EasingDoubleKeyFrame KeyTime="0:0:0" Value="-0.56"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Canvas.OpacityMask).(GradientBrush.GradientStops)[1].(GradientStop.Offset)" RepeatBehavior="Forever">
<EasingDoubleKeyFrame KeyTime="0:0:0" Value="-0.23"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="1.00"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Canvas.OpacityMask).(GradientBrush.GradientStops)[2].(GradientStop.Offset)" RepeatBehavior="Forever">
<EasingDoubleKeyFrame KeyTime="0:0:0" Value="0.00"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="1.00"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
</Canvas>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<ContentControl Content="{Binding}">
<ContentControl.Style>
<Style TargetType="{x:Type ContentControl}">
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IconType}" Value="1">
<Setter Property="ContentTemplate" Value="{StaticResource RadarMarker}" />
<Setter Property="Visibility" Value="{Binding Path=IsAlive}" />
</DataTrigger>
</Style.Triggers>
</Style>
</ContentControl.Style>
</ContentControl>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Canvas.Left" Value="{Binding Position.x}"/>
<Setter Property="Canvas.Top" Value="{Binding Position.y}"/>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
</Grid>
Right Fill Animation Code:
<Ellipse HorizontalAlignment="Right" Height="300" Stroke="Cyan" StrokeThickness="1" VerticalAlignment="Bottom" Width="300">
<noesis:Element.Projection>
<noesis:PlaneProjection RotationX="50" RotationY="-30"/>
</noesis:Element.Projection>
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#00000000" Offset="0.25"/>
<GradientStop Color="#FF000000" Offset="0.50"/>
<GradientStop Color="#00000000" Offset="0.60"/>
</RadialGradientBrush>
</Ellipse.Fill>
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Offset)" RepeatBehavior="Forever">
<EasingDoubleKeyFrame KeyTime="0:0:0" Value="-0.56"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Offset)" RepeatBehavior="Forever">
<EasingDoubleKeyFrame KeyTime="0:0:0" Value="-0.23"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="1.00"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Offset)" RepeatBehavior="Forever">
<EasingDoubleKeyFrame KeyTime="0:0:0" Value="0.00"/>
<EasingDoubleKeyFrame KeyTime="0:0:2" Value="1.00"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
VIDEO
Re: OpacityMask and RadialGradientBrush
Posted: 10 Dec 2018, 11:31
by sfernandez
To create an animation like the one in the youtube video you can use an image (see attached), and rotate it:
<Canvas>
<Canvas.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="(Canvas.OpacityMask).(Brush.RelativeTransform).(RotateTransform.Angle)" RepeatBehavior="Forever"
From="0" To="360" Duration="0:0:4"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
<Canvas.OpacityMask>
<ImageBrush ImageSource="Images/radar.png">
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5"/>
</ImageBrush.RelativeTransform>
</ImageBrush>
</Canvas.OpacityMask>
...
</Canvas>
Re: OpacityMask and RadialGradientBrush
Posted: 10 Dec 2018, 13:00
by arukari
To create an animation like the one in the youtube video you can use an image (see attached), and rotate it:
<Canvas>
<Canvas.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="(Canvas.OpacityMask).(Brush.RelativeTransform).(RotateTransform.Angle)" RepeatBehavior="Forever"
From="0" To="360" Duration="0:0:4"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
<Canvas.OpacityMask>
<ImageBrush ImageSource="Images/radar.png">
<ImageBrush.RelativeTransform>
<RotateTransform CenterX="0.5" CenterY="0.5"/>
</ImageBrush.RelativeTransform>
</ImageBrush>
</Canvas.OpacityMask>
...
</Canvas>
Thanks, Nice work.
but, vertically (and rotate) inverted.
I Report bugtracker now.
Re: OpacityMask and RadialGradientBrush
Posted: 12 Dec 2018, 11:06
by sfernandez
Thanks for the reports, we will fix them as soon as we can.